

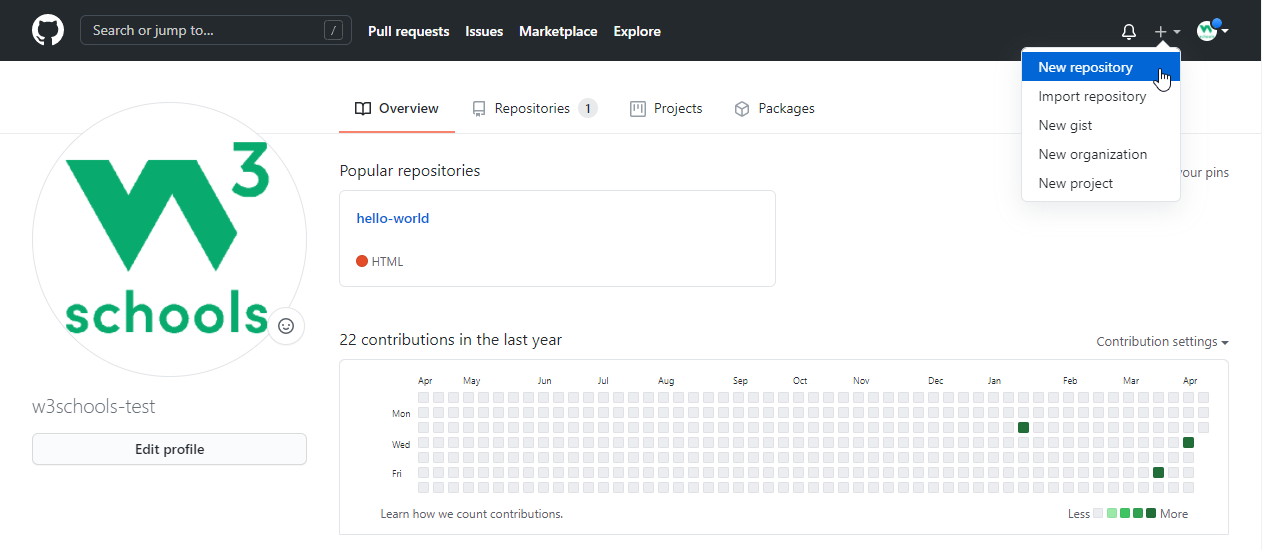
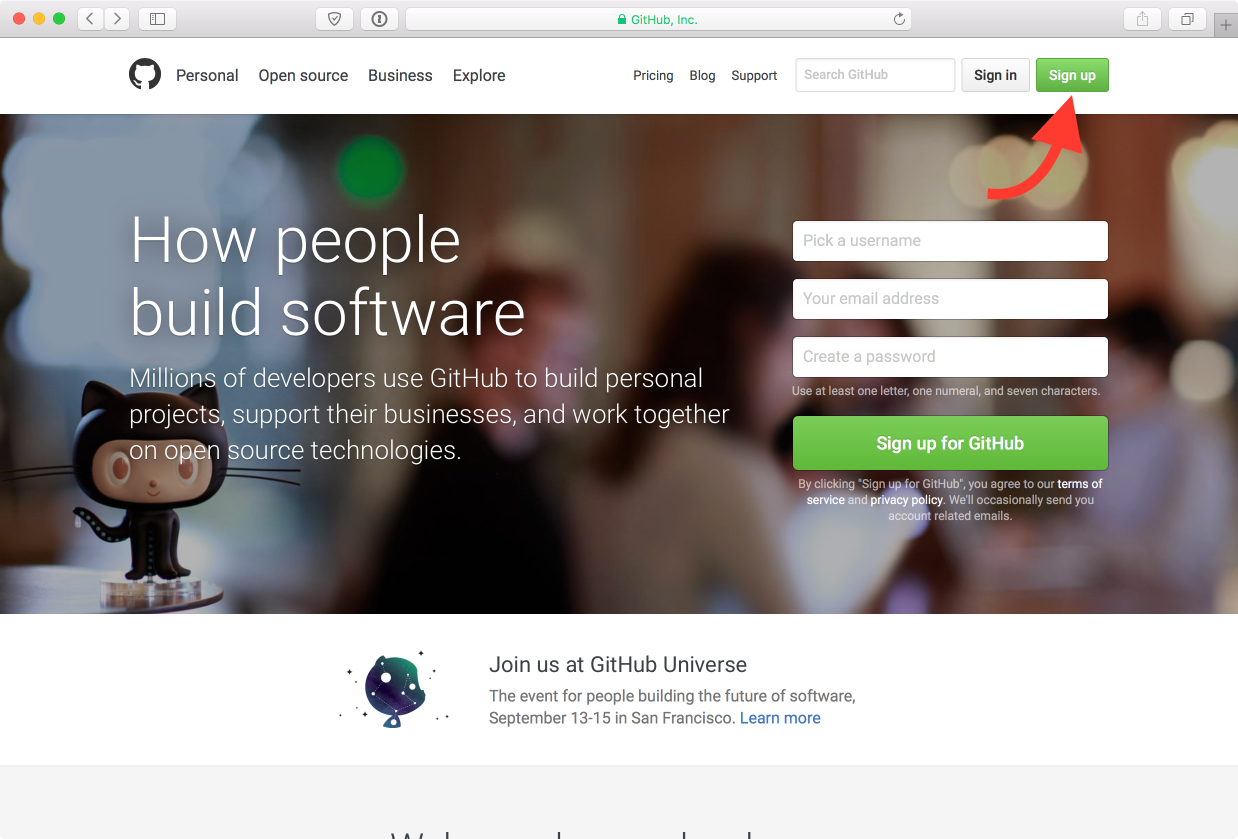
Create a file called index.html in the repository with some HTML content.As my username is szabgab, I've creted a repository called On GitHub create a repository on GitHub called with your USERNAME.If you don't have one yet, create an account on GitHub.For example, for "Just-the-Docs" theme, your custom. changing or adding new styles) and run them locally, you usually edit the theme by editing a scss file in the directory of the theme. theme doesn't load, check your email! When there's something wrong, you will get a Page build failure or Page build waning email. Then add, commit, and push your files to the remote For example, for "Just-the-Docs" theme, change this line: theme: "just-the-docs to this:įor another theme, check the theme documentation. If you're using Jekyll theme other than the supported themes, edit your _config.yml file. Check the version here: "Dependency versions". Replace GITHUB-PAGES-VERSION with the latest supported version of the github-pages gem. Gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_plugins Add "#" to the beginning of the line that starts with gem "jekyll" to comment out this line.Īdd the github-pages gem by editing the line starting with # gem "github-pages".Initialize git repository in the current directory (must be the root folder). Unless you're already working in the root of your project folder, navigate to the root. Do not add any files because we're going to push the files from local. If you're creating a user site, your repository must be named.
#Creating github pages update#
When you're changing the _config.yml file, the update will not be applied unless you restart the server and run this line again: bundle exec jekyll serveĪlways check the theme documentation to write your pages and setting them up! When you want to customize your theme CSS, check the theme documentation.Īfter you've completed setting up your pages and your site is running okay locally, proceed to the next step. In this step, you can try adding some pages, customization, and test them locally. Run your local Jekyll server then open your local site on browser: bundle exec jekyll serve The default theme for new Jekyll site is "minima".Īdd Just the Docs theme to your Jekyll site’s _config.yml If you choose this, make a new directory, then navigate to that folder.Ĭreate a new Jekyll site in the current directory docs, your github pages will appear on that page, e.g.

If you choose to publish your site from a specific folder of the repository, e.g. If you choose this, you don't need to make any new directory If you choose to publish your site from the root of the repository, /, your github pages will appear directly on the root, e.g.Open command prompt and navigate to project folder.Ĭhoose the directory where you are going to publish your site.myblog, because this won't be the name for your repository, as your default github page is. These first steps are modified from this. We will prepare and test out pages locally first. simplest tutorial, but you can't run your site locallyįollow the instruction from this page for Windows.You have the project documentation ready in markdown.The Jekyll theme you're using alone already allowed some customization (think of working with Bootstrap) and you can easily change them using the provided field. There's no need to tweak the html, css, or whatever it is for the layout unless you want to do some customization. For example, if the markdown file you're writing is project1.markdown, Jekyll will build the project1.html file for you. With Jekyll, you can write your pages in markdown from which it will build your html pages based on the layout settings. This tutorial is cross-posted on my github


 0 kommentar(er)
0 kommentar(er)
